Android多屏幕适配
2012-05-16 21:56:54 来源:WEB开发网核心提示: 问题:测试时,发现应用在不同的显示器上显示效果不同(部分文本不能显示完全),Android多屏幕适配,自然想到屏幕适配的问题,按照思路整理如下:(一) 几个概念1, Layout如下图所示:B, Drawable如下图所示: 在drawable中, Screen size 屏幕的尺寸,即对角线长度(单位inch-英寸
问题:
测试时,发现应用在不同的显示器上显示效果不同(部分文本不能显示完全),自然想到屏幕适配的问题。
按照思路整理如下:
(一) 几个概念
1, Screen size 屏幕的尺寸,即对角线长度(单位inch-英寸)
2, Screen density屏幕密度,即单位长度像素点数(pots/inches)
3, Resolution 分辨率,即屏幕的总像素点数(width * height)
4, Density-independent pixel (dp)独立像素密度。标准是160dip.即1dp对应1个pixel,计算公式如:px = dp * (dpi / 160),屏幕密度越大,1dp对应 的像素点越多。
(二) 屏幕的分类(size & density)
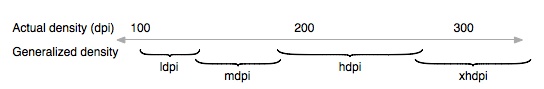
1, 以总像素数分,文本的size等都要改,如下图所示
每一个分类都有其最小分辨率,如下,可根据分辨率划分种类:
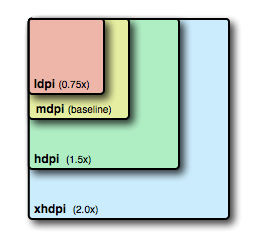
2, 以屏幕密度分,提供不同的图片如下图所示
Note1:匹配以上面两种为参考。
Note2:还有专为水平(landscape)和竖直(portrait)两种,使用的少,在此不赘述。
(三) Android寻找最佳资源原理
1, 排除与设备设置不符合的资源
2, 根据限定词(qualifier)的优先级,按照顺序查找
3, 在限定词下,是否存在资源路径
4, 排除不包含在限定词中的资源路径
5, 继续执行不同的限定词查找,直到找到相应的资源
如下图所示:
(四) 项目步骤:
1, manufest中配置
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:xlargeScreens="true" />
2, 新建对应的资源文件夹
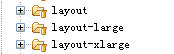
A, Layout
如下图所示:
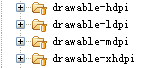
B, Drawable
如下图所示:
在drawable中,以mdpi为标准(即160dpi)。比例保持为3:4:5:6,如下图所示:
- ››Android 当修改一些代码时,使用什么编译命令可以最...
- ››Android 如何添加一个apk使模拟器和真机都编译进去...
- ››Android 修改Camera拍照的默认保存路径
- ››Android 如何修改默认输入法
- ››android开发中finish()和System.exit(0)的区别
- ››Android手势识别简单封装类
- ››android中查看项目数字证书的两种方法
- ››Android中获取IMEI码的办法
- ››android 相机报错 setParameters failed
- ››Android重启运用程序的代码
- ››Android为ListView的Item设置不同的布局
- ››android bitmap与base64字符串的互相转换
更多精彩
赞助商链接